티스토리 뷰
Pull, Push, Poll 용어 비교와 Server Push 기법들
배경
- 인스타그램 DM 기능을 구현하며 Spring Websocket 기술을 사용하긴 했는데, 기술의 출처와 큰 흐름을 알고싶어졌다
- 테코톡에서 유니의 관련 발표를 듣고 묵혔던 궁금증을 해결하기로.
- 공부한 날 : 11.05
Pull, Push, Poll 용어 비교
Pull vs Push
- 아키텍처 관점의 차이
- "Pull coding or client pull is a style of network communication where the initial request for data originates from the client, and then is responded to by the server. The reverse is known as push technology, where the server pushes data to clients."
- Pull
- 방향 : 클라이언트 → 서버
- ex : Facebook
- cost : (검색) 시간 (복잡도)
- 게시판 아키텍처
- (Server) Push
- 방향 : 클라이언트 ← 서버
- ex - Twitter
- cost - (인덱스) 공간 (복잡도)
- 이메일 아키텍처
- 참고자료
Server Push 기법/기술
- Polling은 Push 기술의 한 종류, 구현방식
- *"Push is sometimes emulated with a polling technique"*
- ex - Long Polling, polling, websocket, ~ 등 흔히 아는 기법들
- 내가 했던 오해 : 엄밀히 방향만 따지면 push는 클라←서버 방향이므로 polling 기법들은 push에 해당되지 않을 것 같다.
실제로 push wiki에서도 long polling은 "true" push는 아니라고 하고. 다만 최초요청이 아닌 데이터 전송의 관점에서 클라←서버를 바라본다면, 이들도 push 기법으로 볼수있으므로 흔히들 이렇게 분류해 이야기 하는것 같다. - CS에서의 Polling까지 들어간다면 그건 좀더 원론적인 다른 얘기고.
- 결론 : 헷깔린다면 일단 그냥 Push안에 Poll이 있는것으로 쉽게 이해하자.
- 참고자료
정리 : Pull vs Push ⊃ Poll
- Client~Server간 방향과 아키텍처 관점에 따른 Pull vs Push의 구분
- Pull, Push는 클라-서버간 방향, 데이터 전송의 주체가 초점
- Server Push 기술의 구현 기법인 Polling
- Polling은 Sync/Nonblocking이 초점
- Sync/Async, Blocking/Non-Blocking 개념은 별도의 포스팅을 참고하자.
- Pull vs Poll (굳이 비교한다면)
- 아예 범주가 달라 동등 위치에 있는 비교 개념이 아니라서, 의미없지만 굳이 비교 한다면.
- Pull
- 어떤 것을 나를 향해 당기는 force 느낌
- "pull data from Server/DB"
- "pull the server" - X
- Poll
- 응답을 요청
- "poll server" - 클라이언트가 주기적으로 서버에 데이터를 요청
- ex - polling, long polling ..
- https://stackoverflow.com/questions/2761204/whats-the-difference-between-polling-and-pulling
Server Push 기법들
흐름
- Polling
- Long Polling
- Streaming
- WebSocket
배경
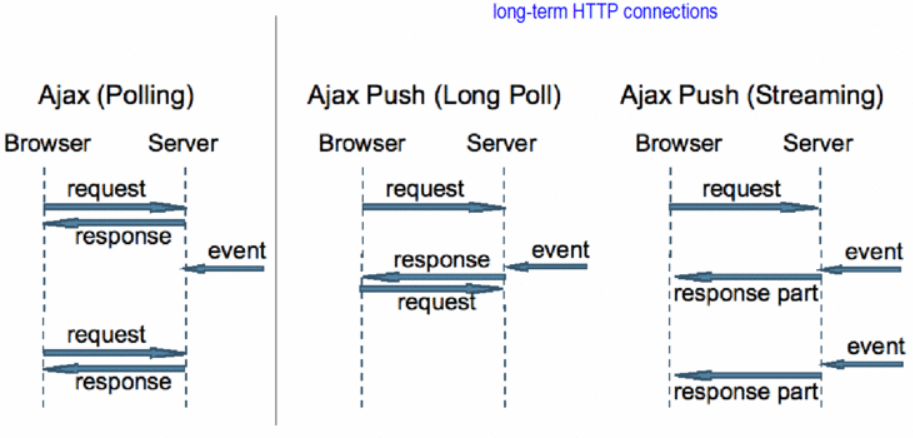
- HTTP 프로토콜 특성상 웹페이지에서 연결이 유지되지 않는다(단방향). 따라서 서버가 클라이언트에게 통지(Server Push)할 방법이 없고, 비슷한 효과를 낼 수 있는 Polling, Long Polling, Streaming 방식이 등장

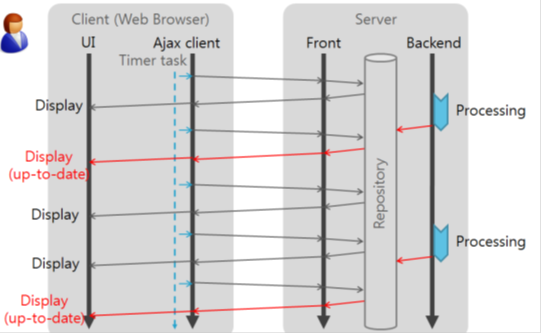
Polling
- 주기적으로 요청하여 결과를 확인하는 방식
- 장단점
- 클라이언트, 서버 모두 구현이 단순하다
- 주기가 짧으면 서버에 무리를 줄 수 있고 서버의 상태가 변경되지 않아도 불필요한 요청/응답이 발생할 수 있다
- 요청에 대한 서버 부담이 크지 않거나, 실시간 메시지 전달이 크게 중요하지 않은 서비스에 적합

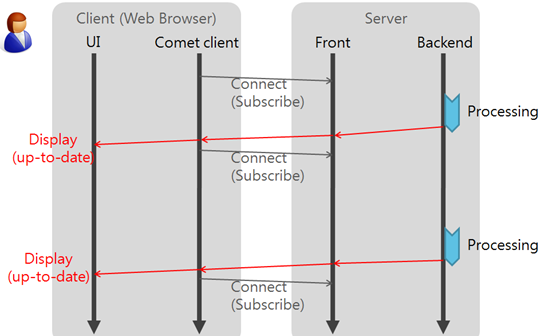
Long Polling
- 요청에 대한 응답을 서버 이벤트 발생 시점에 받는 방식
- 장단점
- Polling 방식에 비해 불필요한 요청/응답 트랜잭션을 덜 유발
- '덜 유발한다'고 한 이유는 Long Polling 방식도 보통 서버 응답을 무한정 기다리는 게 아니라 특정 시간이 지나면 해당 요청/응답 트랜잭션을 완료하고 새로이 요청하는 방식으로 구현하기 때문
- 실시간 메시지 전달이 중요하지만 서버의 상태 변경이 빈번히 발생하지는 않는 서비스에 적합
- (Long Polling 방식은 5대 브라우저 모두 XMLHttpRequest(이하 XHR)로 구현 가능)

Streaming
- 한 번 요청 후 응답을 완료하지 않고 해당 응답 스트림으로 필요할 때마다 데이터를 전송하는 방식
- 장단점
- 응답마다 다시 요청해야 하는 Long Polling에 비해 효율적이며, 서버의 상태 변경이 잦은 경우 유리하다
- 하지만 연결을 길게 맺고 있는 경우 연결의 유효성 관리 등의 부담이 발생
- 스트리밍 방식도 보통 특정 시간을 주기로 연결을 재설정하도록 구현
- (스트리밍 방식은 브라우저별로 XHR, iframe을 Forever Frame, Server-Event 방식으로 구현. 즉 브라우저마다 방식이 다름)

WebSocket
- RFC 6455에 정의
- HTML5에서 웹에서도 양방향 통신이 가능하도록 WebSocket 프로토콜을 제공함으로써, 클라이언트-서버간의 실시간 통신(Full Duplex)이 가능해졌다
- HandShake가 완료되면 Connection을 유지
- 하나의 URL을 통해 Connection이 맺어지고, 이후 해당 URL로만 통신
- 전통적인 HTTP 통신은 요청-응답이 완료되면 Connection을 close한다. 때문에 이론상 하나의 서버로도 Port 수의 한계(n<65535)를 넘는 클라이언트의 요청을 처리할 수 있다.
- 반면, WebSocket은 Connection을 유지하고 있으므로, 가용 Port 수만큼의 클라이언트들과만 통신할 수 있다.
- When to use it?
- 협업, 게임, 금융 애플리케이션 등 실시간에 매우 근접한 경우 효과적
- 뉴스, 메일, SNS 피드 같은 상대적으로 덜 실시간성이 요구되는 경우는 기존의 long polling & streaming 방식도 충분한 효과를 낼 수 있는 대안이 될 수 있다고 한다
문제점
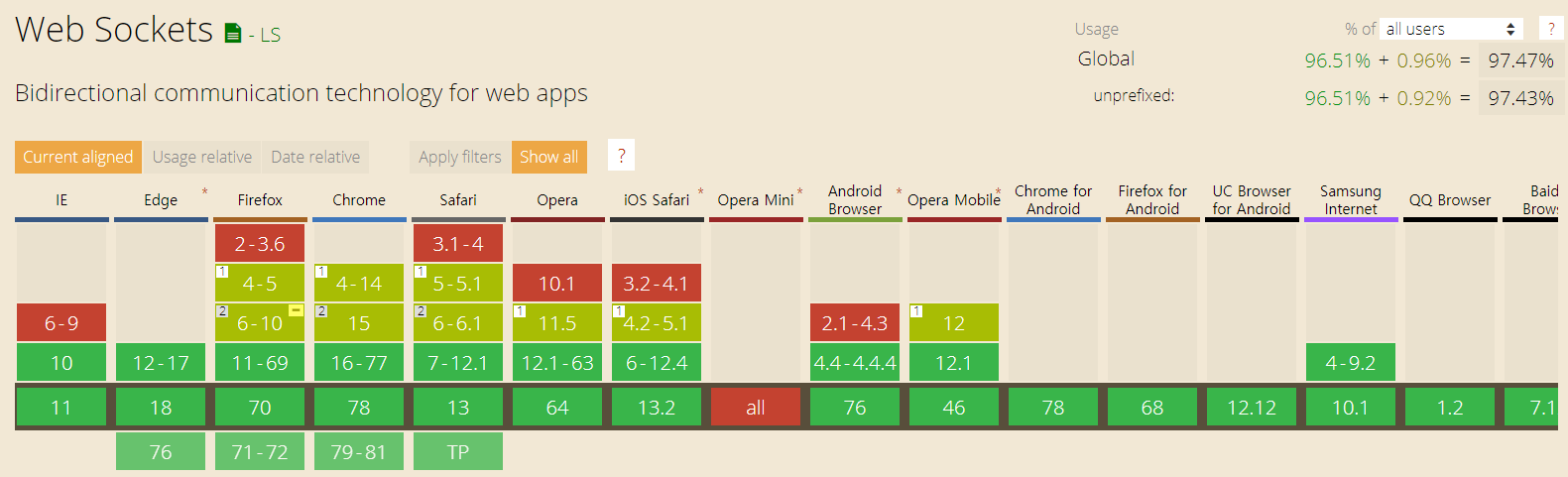
- https://caniuse.com/#feat=websockets
- WebSocket은 구버전에서 지원하지 않는다. 따라서 SockJS를 이용해 WebSocket Polyfill을 사용하는 것과 같은 효과를 낸다
Polyfill- 브라우저가 지원하지 않는 API를 플러그인이나 JavaScript 등으로 흉내 내 구현한 것
- 지원되지 않는 브라우저도 polyfill을 이용해 크로스 브라우징 가능

SockJS
- https://github.com/sockjs
- https://www.egovframe.go.kr/wiki/doku.php?id=egovframework:rte3.5:ptl:sockjs
- WebSocket이 아직까지 모든 브라우저에서 지원되지 않거나 네트워크 프락시 제약등으로 사용할 수 없는 경우가 있다. 이에 Spring은 fallback 옵션을 제공하는데 이는 SockJS protocol 에 기반으로 WebSocket API를 emulate한다.
- SockJS는 application으로 하여금 WebSocket API를 사용하는데 있다. 만약 WebSocket 사용이 불가한 경우에도 이를 fallback option으로 제공하여 어떠한 코드 변화없이 WebSocket API를 사용토록 한다.
- SockJS는 여러가지 테크닉을 이용하여 다양한 브라우저 및 브라우저 버전을 지원한다. 전송 타입은 다음의 3가지로 분류된다. WebSocket, HTTP Streaming, HTTP Long Polling. WebSocket은 최우선책이며, 이후로 HTTP Streaming > HTTP (long) polling이 사용된다.
- 즉 SockJS를 이용해, WebSocket 기술을 먼저 시도해보고 되면 굿, 안되면 polyfill 기술로 WebSocket과 같은 효과의 기능을 낸다.
문제점
- 애플리케이션 코드가 처리하는 일이 아직 저수준이고, socket을 직접 처리하는 느낌
- socket을 보유하고 있고, 특정 이벤트가 발생하면 socket에 메시지를 보내고, session이 종료되면 socket을 삭제한다.
- STOMP를 사용해 더이상 애플리케이션에서 직접 세션을 처리하지 않고, 오히려 프록시에 가까운 역할을 담당하자
- WebSocket은 content를 binary/text 2가지로 분류했는데, 대신 sub-protocol로 STOMP를 사용해 더이상 binary/text가 아닌 규격을 갖춘 (format) message를 주고받자
STOMP
- https://stomp.github.io
- https://www.egovframe.go.kr/wiki/doku.php?id=egovframework:rte3.5:ptl:stomp
- STOMP는 본래 프로토콜. 우리는 Spring에서 제공하는 STOMP를 사용해 고수준으로 프로그래밍한다.
- 이후 구체적인 구현은 별도 링크 참고
- 키워드
- send, subscribe
"/topic/.."implies publish-subscribe (one-to-many) and"/queue/"implies point-to-point (one-to-one) message exchanges."/app"@SendTo,@SendToUser- https://docs.spring.io/spring/docs/5.0.4.RELEASE/spring-framework-reference/web.html#websocket-stomp-user-destination
- SendTo가 범용적으로 쓰고, SendToUser는 특정 클라이언트에게 보내는게 맞는것 같다. 즉 SendToUser는 내가 이해했던 1:1의 개념이 클라-서버 1:1인데, 채팅방 구현하며 클라1-클라2의 1:1로 오해했었음.
Socket.io (추가 언급)
- Socket.io
- https://d2.naver.com/helloworld/1336
- Java 진영에서 WebSocket 기능을 보통 Spring SockJS, STOMP으로 이용한다면, NodeJS쪽에선 Socket.io를 사용
- Node.js 기반으로 만들어진 기술로 자체 스팩으로 만들어진 socket.io 서버를 만들고 socket.io 클라이언트와 브라우저에 구애받지 않고 실시간 통신이 가능해진다.
- socket.io는 node.js 기반이기때문에 모든 코드가 javascript로 작성되어 있다. 서버, 클라이언트 모두 javascript 기반으로 개발하는 것이 기본이다. 때문에 우리 자바 개발자들은 socket.io를 사용하기 쉽지 않다.
- 본문과는 큰 관련없어 현재는 그냥 패스.
참고자료
- Polling, Long Polling, Streaming
- WebSocket
- https://supawer0728.github.io/2018/03/30/spring-websocket/ ★★★
- https://postitforhooney.tistory.com/entry/SpringStomp-Spring-stomp와-Socjks를-통한-웹소켓-구현하기-그리고-장단점 ★★
- Docs : https://docs.spring.io/spring/docs/5.0.4.RELEASE/spring-framework-reference/web.html#websocket ★★★★★
→ 이것 저것 자료 다 읽어봤는데, 결국 블로그들은 다 docs를 번역해서 나름대로 설명하고 있더라. 결국 docs가 짱이었음. (baeldong도 좋지만, docs.spring.io가 best 😃)
'Server' 카테고리의 다른 글
| 인수테스트 디렉토리 분리 (with gradle) (0) | 2020.01.12 |
|---|---|
| Spring Rest Docs로 API 문서화하기 (0) | 2020.01.12 |
| 클라이언트에서 서버의 로컬파일에 어떻게 접근할것인가? (0) | 2019.09.14 |
| 이미지와 동영상 파일은 어디에 저장할것인가? (0) | 2019.09.14 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- Android
- reversing
- Android Studio
- Vo
- 해외여행
- Stack
- 프로그래머스
- Data Structure
- mysql
- JPA
- graph
- C
- javascript
- FRAGMENT
- 개발자
- bfs
- 웹해킹
- brute-force
- git
- sort
- 우아한 테크코스
- dfs
- socket
- queue
- OneToMany
- 리버싱
- Java
- 회고
- Algorithm
- webhacking.kr
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함